Links and Notes - May 6th 2021
Keeping cognitive overload minimal in my blogging
This is a meta topic. I do enjoy writing these reflections from time to time even if they seem a little self indulgent. It's fun to think about the workflow of my blogging regularly and how it helps me achieve my goals. I think over time it's easy to forget the purpose and intention one starts something with until you look at it much later and realise you've strayed from your original goals quite a lot. Anyways...
Yesterday, while filling in my "In other news" section, I couldn't help but think, "Wouldn't it be nice to send some of this stuff to tomorrow's post instead of posting it today?". And after some thought I felt a little frustrated with the question. It wasn't anything to do with me feeling like I'm cheating by starting the next days links and notes post on the previous day (although I did feel that a little bit). I felt frustrated because somehow I'd gone and added a piece to my blog posts that was now acting as a mental blocker.
Basically, once I thought about the "should I post this tomorrow" question, I realised that I was taking on unnecessary cognitive overhead. I'm forcing the question of "Should I put this here or there?". Even if the choice is only between the two locations, I don't need any overhead in an environment where I need to get these done on the go, in a flow, as quickly as possible. One of the reasons that I've been "successful" in continuing these posts is because I've kept the decision making simple. When I share my opinions on things, I don't attempt to debate out two positions or try and weight out a nuanced argument too deeply. I literally just share my notes, my thoughts on whatever I'm sharing. I keep it simple for myself.
And after some reflection I'm thinking about just removing the "In other news" section entirely. If there's something I want to write more notes about, but I don't have the time during that day, it goes off to the next day. Simple as that. The less cognitive overhead, the better.
Beginning my first project after a long time
So... I've started a new project after a very long time. And it's following the principles of choosing a timeline that I'm comfortable with and working within it. I know I wanted to work on a plugin to publish to Ghost directly from Obsidian but after weighing out priorities, I've opted to put that on hold till the next project run in 4 weeks (yes, 4 weeks is the time frame I've chosen).
It's a little embarrassing to specify given all the stuff around Basecamp and what I've had to say about it, but it's something I've wanted to build from last year. It's an IMAP compatible mail organizer that organizes mail using a workflow that is modeled after the one introduce by Hey. I've got a lot more details in the [blog post]((GHOST_URL/projects/blog/creating-a-hey-mail-style-mail-organizer-intro-and-project-definition/) so do check it out. I've also setup the project page which will be updated with the related posts and links. My hope is that for the first time, I don't end up just archiving the project after a while
Praising the productivity and tech stack of the Obsidian team
A pleasant notification awaited me today when I checked my phone in the morning. A new version of the mobile app had been released which brought it up to feature parity with the current desktop version. It also introduced some nifty new features which allowed the keyboard toolbar to be customized by dragging components around.[1] Overall, Obsidian's mobile app which was solid upon release remains excellent. It's currently shaping up for its public release and I can't wait for it to come out. Why?
Feature wise, it's a 1:1 match of the desktop app and it's interface has been optimized for mobile. You miss nothing coming from desktop to mobile. There is a small lag time between desktop and mobile feature parity but the team has made it clear that that is purely to allow desktop users time to report any breaking errors. Performance wise, it's incredibly fast. Unlike say, Notion, I feel no lags when switching between files and when typing. The latter being extremely important. Overall, both desktop and mobile are obviously using the same code base which led me to question: How?
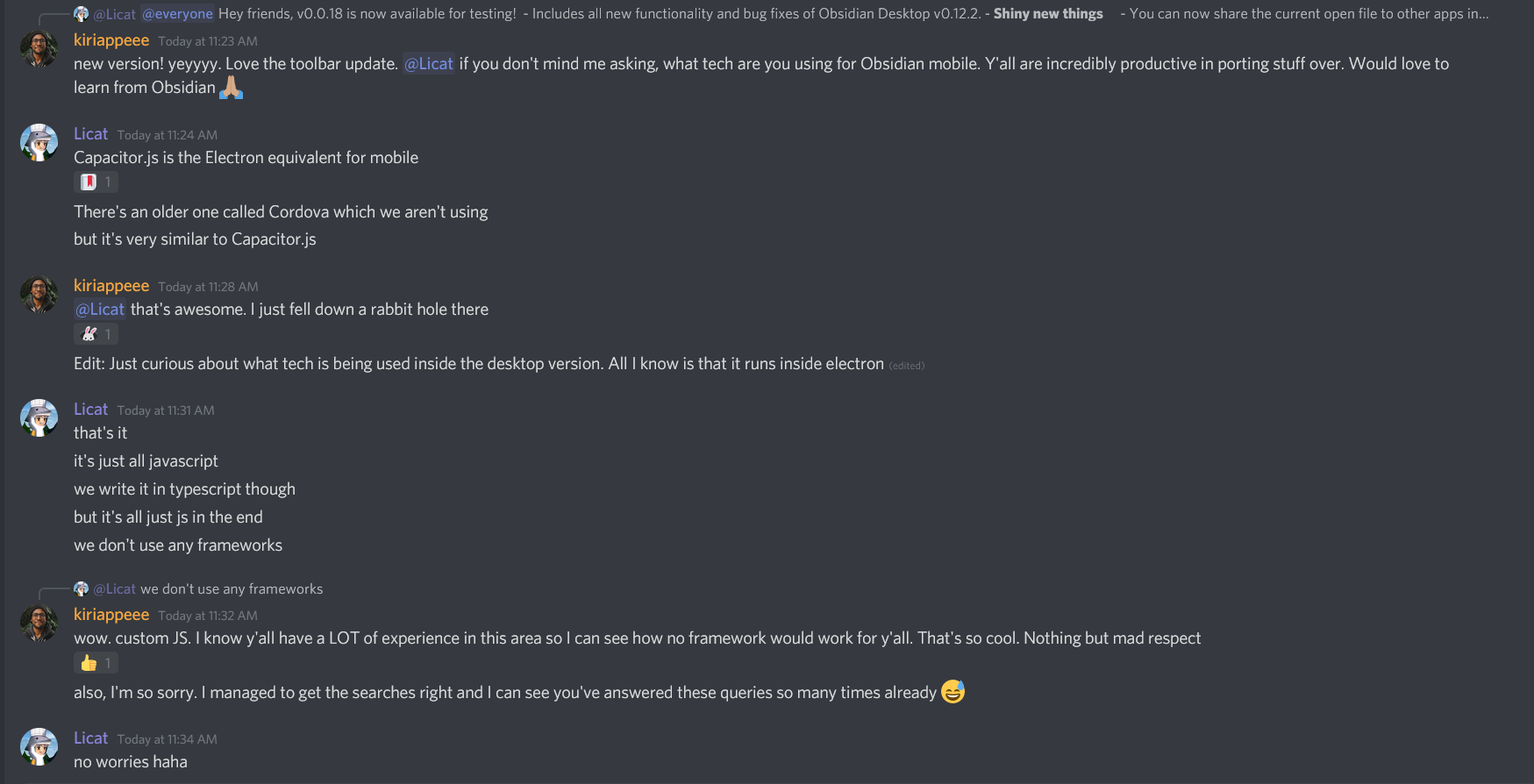
I spoke to Licat today via Discord and did some searches to find out what the tech behind the apps are. What I discovered was such an educational ball of awesomeness. The team uses:
- Electron for desktop
- Capacitor for mobile. Learnt about this today and it's awesome!
- Assuming a shared code base for the two
- No frameworks. That's right. Vanilla JS all the way to the bottom. All done with Typescript though

Of all of these piece of technology, the vanilla JS bit caught me by surprise the most. At the same time, the vanilla JS bit does make sense for this team. They are to the best of my knowledge, extremely strong JS programmers and building without a framework is probably more efficient for them. Also makes plugin creation easier since the plugins don't have to have any framework specific patterns in them. Furthermore, using vanilla JS makes sense because even if the app is complex, the reactive interaction across the app is less so. There aren't lots of different blocks that need to be updated through API calls over the web for example. On a technical side, the interface "reactivity" feels less complex even if the interface itself is quite advanced.
Regardless of framework/no framework approaches, Obsidian seems to be a poster child for the productivity gains that tools like Electron and Capacitor bring. Although, to say that feels reductive. The Obsidian duo is incredibly hard working and unbelievably productive in the speed that they push out features that never feel rushed and almost always feel super thoughtful. So without being reductive, all I'm saying about the tech stack is that it enables them to keep being that productive, if that makes sense.
Basically, if I'm ever developing an app on my own that needs to be available across all platforms I would almost 100% guaranteed copy Obsidian's approach.
This blog doesn't have a comment box. But I'd love to hear any thoughts y'all might have. Send them to [email protected]
Previous links and notes (May 5th)
Next links and notes (May 7th)
The keyboard toolbar is this horizontal bar that sits above the keyboard that gives shortcuts to functions such as inserting Markdown links, or formatting text to be bold/italic etc. ↩︎
Posted on May 06 2021 by Adnan Issadeen